Initial ideas: (Website Flat Plan)
 |
| Flat Plan Webpage 1 |
 |
| Flat Plan Webpage 2 |
 |
| Flat Plan Webpage 3 |
 |
| Flat Plan Webpage 4 |
We took an equal share in editing the website. However I was primarily in charge of going through everything we'd already started creating. For example, I had to go through each webpage (e.g the individual meet the girls pages) and revamp it's layout as well as add a "Contact us" page for our record label and a "Subscribe to our mailing list" interactive feature.
In order to edit our website, we used a website called Wix.
Looking at other group artist websites, such as 'Fifth Harmony' and 'Neon Jungle' showed us the conventional key pages to have on a group artist website, which we decided to adhere to.
 |
| Fifth Harmony Website Example |
 |
| Neon Jungle website example |
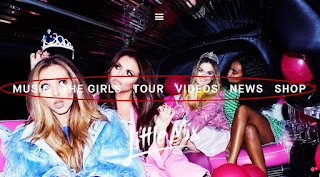
We wanted to create a synergistic brand across our music video, album cover and website so we decided that the colour scheme should be consistent through the website.
 |
| Colour scheme using homepage |
As you can see from the picture above we decided to have a consistent header which contains the following:
- A navigation bar- A user interface element which contains links to other parts of the website so the consumer can attain ease of navigation between webpages
- Our band logo- Institutional function
- "Subscribe to" tab- Interactivity function, offering the consumer the chance to get to be a part of the 'bands brand'
We were inspired by websites from "The Wanted" and 'Little Mix' to create an Enter Site Page before the actual homepage, which most sites usually go to first.
Our 'enter site' page has:
- A link to go straight to watching the music video
- A buy album sticker button which goes straight to the store for the consumer to literally buy into the bands brand, thus incensing the 'AID-Act'
- An enter official site button which would take them straight to the main website- the hoempage
The hardest part of creating the website was probably creating the merchandise store because we literally had to individually design the merchandise as well as start from scratch in designing the t shirts, for example.
 |
| The site we used to create the images of our merchandise |
 |
| How we made our store page |
We realized through previous research of websites that one of the most important conventions of a website is inter-connectivity and an important feature which helps get this through is social media links usually found either at the top or bottom of a webpage. We decided to adhere to this by having our footer packed full of our social media links as you can see below.
 |
| Our Websites Footer |
Changes we made:
1)
 |
| Meet the Girls page |
2)
 |
| Header layout |
Example of Tools we used:
1) Adding Images
 |
| Image &Gallery tool |